افزونهی Wp Rocket یکی ازبهترین افزونههای وردپرس محسوب میشود.این افزونهی تجاری باایجادکش(cache) قادراست سرعت وب سایت ها راتاحد بسیار زیادی بهبود بخشید.دراین مقاله ازسری مقالات آموزش وردپرس قصدداریم به آموزش Wp Rocket وانجام تنظیمات آن بپردازیم.
زمان استفاده ازافزونهی Wp Rocket دروردپرس
حفظ سرعت مناسب وب سایت یکی ازمهمترین مسائل مدیریت وب سایت بشمار میآید.سرعت وب سایت هاتابع عوامل بسیارزیادی هستند.یکی ازروشهای مناسب جهت افزایش سرعت وب سایت استفاده ازعمل کش (cache) است.وهمچنین به کمک این افزونه میتوانیدسرعت وب سایت خودراتاحد زیادی افزایش دهیدونتیجهی آن شگفت زده شوید.
Cache چیست؟
زمانیکه شما کش رافعال میکنید یک نسخهی Html از وب سایت شما درهاست ذخیره میشود.هرزمان که کاربری به وب سایت شما مراجعه میکنداین نسخهی html به اونمایش داده میشود.
حتماً این سوال برایتان پیش می آیدکه این عمل چه کاربردی دارد؟باید بگویم برای نمایش هرصفحه از وب سایت شما باید صدهادستور مختلف پردازش شوند،اطلاعات ازدیتابیس دریافت شوند وخلاصه این که اعمال زیادی انجام میگیردتاصفحهی وب سایت شما بارگذاری شود.
اجرای این پروسه زمان براست.برای کوتاه کردن آن یک باراین عمل اجرا میشودونتیجهی این اجرا بصورت فایل ساده ذخیره میشودوبه سایر کاربران نمایش داده میشود.اگرشماعزیزان هم به استفاده ازکش در وب سایت خود مشتاق شدهاید بسراغ آموزش کاربااین افزونه برویم.
آموزش Wp Rocket
برای شروع آموزش Wp Rocket لازم است این افزونه رااز وب سایت های معتبر تهیه نمایید زیرااین افزونه رایگان نیست.سپس مانندسایرافزونهها،ازپنل وردپرس بخش افزودن افزونه،آن رانصب وفعال نمایید.
تنظیمات افزونهی راکت فارسی
اگرازافزونهی فارسی راکت استفاده میکنید،مراحل تنظیمات افزونه با نسخهی انگلیسی آن هیچ تفاوتی نداردوفقط عنوان های آن به فارسی ترجمه شدهاند.مادراین مقاله سعی میکنیم علاوه برعناوین انگلیسی،عناوین فارسی هم ذکرکنیم تاهمهی کاربران بتوانندازاین آموزش استفاده کنند.
انجام تنظیمات افزونهی Wp Rocket
برای شروع کاربااین افزونه کافی است ازبخش تنظیمات -> Wp Rocket واردپنل تنظیمات این افزونه شوید.
ازمنوی عمودی سمت راست این افزونه واردبخش cache شوید.این قسمت اولین بخشی است که نیازبه تنظیم دارد.
هشدار:حتماً قبل ازانجام تنظیمات افزونه یک backup کامل ازوب سایت خودتهیه کنید.
انجام تنظیمات بخش کش (cache)
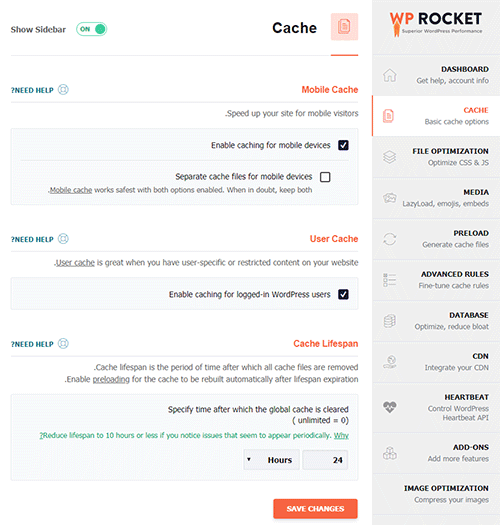
دراولین بخش ازآموزش Wp Rocket بسراغ بخش کش میرویم.

Mobile cache (کش موبایل):ازاین بخش میتوانید کش رابرای موبایل فعال نمایید.اگر بخش Separate cache files رانیزفعال کنید یک فایل کش مجزابرای موبایل تهیه میشود.پیشنهاد میکنم گزینهی اول را فعال کنیدتا برای کاربرانی که باموبایل از وب سایت شما بازدید میکنند،هم ازکش استفاده شود.
User cache (کش کاربران): اگردر وب سایت شمابخش ورود وعضویت کاربران فعال است وکاربرانی که عضو شده اند،میتوانندبا فعالسازی این بخش کش رابرای این کاربران هم فعال کنید.
SSL Cache: اگر وب سایت شما دارای گواهینامهی SSL است واز//:https استفاده میکند این گزینه را فعال کنید.
Cache Lifespan (طول عمر کش):این پارامتر زمان حذف اتوماتیک کش راتعیین میکنید.بهتراست این عدد را روی ۲۴ ساعت قرار دهید.هرگز اززمانهای طولانی استفاده نکنید.بعدازتغییرات save change یاهمان ذخیره تغییرات را حتمابزنید.که تغییرات شما اعمال شود.
انجام تنظیمات بخش File Optimization (بهینه سازی فایل)
1- Basic Settings (تنظیمات اولیه)

HTML Minify (فشرده سازی html):بااستفاده ازاین بخش میتوانید فایلهای Html وب سایت رافشرده یابه اصطلاح minifyکنید.بافعالسازی آن،فاصله های خالی بین کدها،کامنتهاو..ازبین میرودو فایل کم حجمتر میشود.
Combine Google Fonts files (ترکیب فایلهای فونت گوگل):اگردروب سایت ازفونت گوگل استفاده کردهاید،فایلهای مربوطه با ادغام میشوند.
Remove query strings (حذف رشتههای کوئری):این گزینه رافعال کنیدتاکوئریهای مربوط به ورژن فایلها حذف شوند.کم شدن حجم فایلهای قالب به افزایش سرعت وب سایت کمک خواهدکرد.
2- CSS Files (فایلهای CSS)
Minify CSS files(کم کردن فایلهای CSS):با فعالسازی آن فایلهای CSS هم مانند حالت قبلی فشرده خواهندشد.
Combine CSS files(ترکیب فایلهای CSS):با فعالسازی این گزینهی فایلهای CSS موجوددرقالب همگی باهم ادغام میشوند.
توجه: همان طورکه افزونه هشدار میدهد،اگربعدازفعالسازی این گزینه در وب سایت خطایی مشاهده کردیدکافی است این گزینه راغیر فعال کنید.
Excluded CSS Files (حذف فایلهای CSS):باکسی که تحت عنوان حذف فایلهای CSS میتوانیدآدرس فایلهای css راواردکنیدکه تمایل داریدفرآیند فشرده سازی وادغام برای آن ها اعمال نشود.
Optimize CSS delivery(بهینه سازی تحویل CSS):اگر اینrender-blocking قسمت را فعال کنیدابتدا صفحه وب بارگذاری میشود وسپس استایلهای css اعمال میشوند.بهتراست قبل ازبه هم ریختن استایل صفحه هااین بخش رافعال نکنید.
3- JavaScript Files (فایلهای جاوا اسکریپت)
این قسمت هم مانند قسمت قبل است.دارای ۳گزینه برای فشردهسازی،ادغام وبارگذاری باتاخیر فایلهای جاوااسکریپت است.
درباکس مربوط به Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت)میتوانید آدرس فایلهایی راواردکنیدکه تشخیص میدهیدبهتره ،فشرده نشوند.
بافعالسازی گزینهسوم که مربوط به بارگذاری معوق جاوااسکریپت است،موردی تحت عنوان safe mode(حالت امن)نیزنمایان میشودکه به جهت بارگذاری ایمن تکه کدهایjquery بوجودآمده است.
هر۴گزینه رافعال کنید ودکمهی ذخیره تغییرات رابزنیداماقبل ازرفتن به مرحلهی بعد حتماً ازبوجود نیامدن مشکل در وب سایت مطمئن شوید.
توجه: بعدازذخیرهی تنظیمات بخش File Optimization حتماً ازقسمت نواربالای وب سایت،بخش wp rocket گزینهی clear cache رابزنید.سپس به صفحهی وب سایت مراجعه کنید وصفحه راrefreshنمایید. اگرظاهر وب سایت دچار بهم ریختگی بود بخشهای مربوط به css و javascript راغیرفعال نمایید.
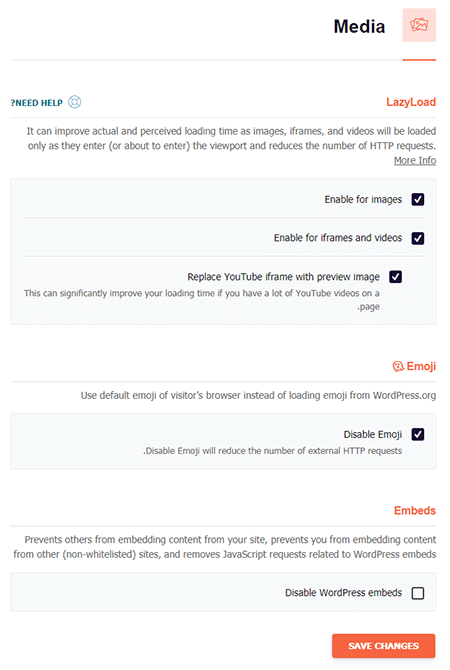
انجام تنظیمات بخش Media

LazyLoad (بارگذاری تنبل):به اصلاح LazyLoadبه حالتی گفته میشودکه تصاویربااسکرول کردن کاربربارگذاری شوند.به زبان سادهتر،همهی تصاویربه یکباره بارگذاری نمیشوندبلکه فقط تصاویرمربوط به هر بخش ازصفحه که دردید کاربراست load میشوند. فعالسازی این بخش به افزایش سرعت وب سایت کمک چشمگیری خواهدکردبه خصوص برای وب سایت هایی که ازتصاویر زیادی استفاده کردهاند!
Emoji: بجای این که ایموجی یا(شکلک)استفاده شده دروب سایت رااز وب سایت وردپرس دریافت کند،شکلکهای پیشفرض مرورگر کاربر رانمایش میدهدکه موجب کاهش ارسال درخواستهای httpمیشود.
Embeds: قابلتی بنام embed دروردپرس موجود است که به شما امکان میدهدباقرار دادن آدرس یک فایل مثلا یک ویدیو از وب سایت آپارات،آنرا در وب سایت خودنمایش دهید.این بخش ازافزونهی Wp rocket قادراست (در صورت تمایل شما!) embed وردپرس را غیرفعال کند. بهتر است این بخش را فعال نکنید.
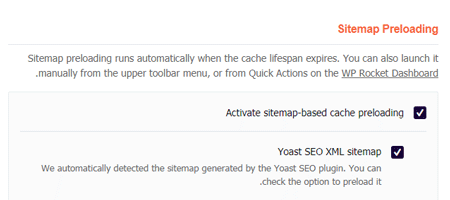
انجام تنظیمات بخش Preload (پیش بارگذاری)
Preload: بافعالسازی آن به فایل SiteMapیاهمان نقشهی وب سایت شما میرود و بصورت خودکار پستهای جدیدراپیداکرده وکش میکند.

Preload bot را درحالت اتوماتیک قراردهیدتااین عمل بصورت خودکار انجام شود.
Prefetch DNS Requests:این گزینه صفحات خارجی رااز روی آدرسی که شمادرباکس وارد میکنید،پیش بارگذاری میکند.
انجام تنظیمات بخش Advanced Rules(قوانین پیشرفته)
این بخش به تنظیمات خاصی احتیاج ندارد.فقط کافی است درهربخش مشخص کنید که چه چیزی کش نشود!
Never Cache URL:آدرس صفحاتی که نباید کش شوند راواردکنید.
Never Cache Cookies: آیدی کوکیهایی راواردکنیدکه تمایل به کش شدن آن هاندارید.
agent :Never Cache User Agentsهایی که تمایل به کش ندارید.
Always Purge URL:آدرسهایی که تمایل داریدمداوم کش آن هاپاک شوند.
Cache Query String:درخواستهایی(query)که باید به اجبارکش شوند.
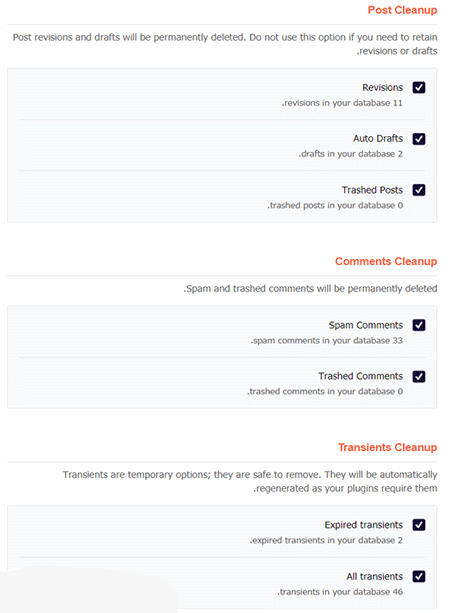
انجام تنظیمات بخش database (پایگاه داده)

Post Cleanup (پاکسازی پست):این گزینه برای پاک کردن بازبینی و پیشنویس خودکار نوشتهها و همچنین نوشتههای حذف شده است.اگربه نوشتههای زبالهدان وپیشنویسهای ذخیرهشده به صورت خودکار،نیازی نیست هرسه گزینه رابزنید.
Comments Cleanup (پاکسازی نظرات):این بخش برای پاک کردن نظرات اسپم یاحذف شده است که دردیتابیس باقیمانده.بهتراست برای کم کردن حجم دیتابیس این دوگزینه رانیزفعال کنید.
Transients Cleanup (پاکسازی ترانزیتها):این گزینه رانیزفعال کنیدتا ترانزیتها(دادههای کش شده بانام وزمانبندی خاص دردیتابیس) هم پاک سازی شوند.
بدون نیازبه نصب افزونهی دیگر،بافعالسازی این آیتم،افزونهی Wp Rocket جداول دیتابیس رابهینه میکند.
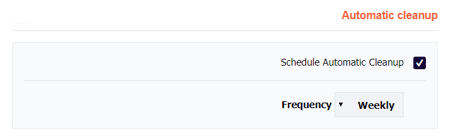
Automatic cleanup: دراین گزینه شما میتوانید یک برنامه برای پاک سازی مداوم جداول دیتابیس تنظیم کنید.بازهی زمانی مناسب برای پاکسازی دیتابیس برحسب میزان فعالیت وب سایت تعیین میشود.

توجه: حتماًبرنامه به گونهای باشد که قبل از پاک سازی دیتابیس یکbackup ازآن گرفته شود.
انجام تنظیمات بخش CDN(شبکهی تحویل محتوا)
اگر وب سایت شما ازCDN استفاده میکند میتوانید وارداین بخش شده وبعداز فعالسازی،مشخص کنید چه اطلاعاتی ازCDN وچه اطلاعاتی مستقیم ازسرور شما دریافت شود.
تنظیمات بخش Heartbeat
دراین بخش ارتباط زندهی بین سرور ومرورگرکنترل میشود.مثلا پستها به صورت اتومات ومداوم درحین نوشتن آن ذخیره کنیم.
ازاین بخش میتوانیدبرای این فعالیتها محدودیت قراردهید یا آن ها رامتوقف کنید.البته بهتراست اجازه دهید کارطبق روال عادی خودانجام شود وازاین قسمت عبورکنید.
تنظیمات بخش Add-ons
این قسمت برای بهبود عملکرد کش مرورگر برای ابزارهایی مثل آنالیتیکس، cloudflare و.. قرارداده شده است که درحالت عادی نیاز زیادی به فعالسازی آن نیست.
تنظیمات بخش Image Optimization (بهینه سازی تصویر)
دربخش بهینهسازی تصویرها ازافزونهی دیگری برای بهینهسازی عکسها پیشنهاد داده شده است که درصورت نصب تصاویر وب سایت بدون اینکه حتی ازکیفیت آن کم شود،فشرده میشوندتاسرعت وب سایت افزایش یابد.اگرازافزونههای دیگری استفاده میکنید،مثل افزونهی WP Smush که درمقالهی بهترین افزونههای وردپرس معرفی شد،دیگراحتیاجی به نصب افزونهی جدید نیست.
تنظیمات بخش tools
این قسمت امکان دریافت بکاپ backup ازتنظیمات این افزونه رابرای شمامهیا میسازد.باتهیه بکاپ میتوانیدبعدازنصب افزونه (مثلاً دریک وب سایت جدید) بدون نیاز به انجام مراحل تنظیمات فقط فایل راازبخش importواردکنید تاتمامی تنظیمات اعمال شوند.
 وب سایت 30، مرجع آموزش دیجیتال مارکتینگ مرجع آموزش دیجیتال مارکتینگ،سئو وب سایت،طراحی وب سایت، گرافیک، برنامه نویسی و نرم افزار
وب سایت 30، مرجع آموزش دیجیتال مارکتینگ مرجع آموزش دیجیتال مارکتینگ،سئو وب سایت،طراحی وب سایت، گرافیک، برنامه نویسی و نرم افزار