Core Web Vital ابتکاری ازطرف Google است که به دارندگان وب سایت کمک میکند تاتجربه کاربر وکیفیت وب سایت های خود رو بهبود بخشند.
این سیگنالها برای موفقیت هر وب سایت بسیار مهم است.
به شما نشان داده میشود که چگونه براحتی وبدون مهارتهای فنی خاص هسته حیاتی گوگل یاهمان Google Core Web Vital رابرای وردپرس بهینه سازید.
Core Web Vitalهای گوگل چه هستند؟
Core Web Vital های گوگل مجموعه ای ازمعیارهای عملکرد وب سایت هستندکه Google آنها را درتجربه کاربرکلی وب سایت مهم طلقی میکند.
این امتیازات حیاتی وب بخشی ازنمره کلی صفحه Google است که بر رتبه بندیSEO شما تأثیر میگذارد.
واقعیت این است که هیچکس از یک وب سایت بابارگیری آهسته ازجمله Google خوشش نمی آید.
حتی اگه وب سایت شماسریع بارگیری شود،انجام کارهایی که کاربر مدنظر داره یادسترسی به اطلاعات موردنیاز برای آنها کاملاً کاربردی نیستند.
این همان چیزی است که Web Vitalبه شما کمک میکندتا اندازه گیری کنید.
وب سایت شمابا چه سرعت بارگیری میشودو قابل مشاهده است وچگونه برای کاربران شما آماده میشود؟
برای انجام اینکار،Google ازسه تست کیفیت (Web Vital)استفاده میکند.
- Largest contentful paint (LCP) که زمان بارگزاری بزرگترین عناصر را اندازه میگیرید.
- تأخیر ورودی اول First Input Delay (FID)))
- تغییرچیدمان تجمعی (Cumulative Layout Shift (CLS))
ممکن نام این تستها خیلی فنی بنظر برسداما درک کار آنها بسیارآسان است.
بیایید ببینیم که هر آزمون Web Vitalچگونه کارمیکند،چه چیز را اندازه گیری میکند وچگونه میتوانید نمره خود را ارتقاء دهید.
(LCP)
Largest contentful paint یاLCP بدنبال اندازه گیری سرعت مشاهده محتوای اصلی(اعم ازتصویر،مقاله یاتوضیحات)برای کاربران است.
بعنوان مثال،ممکن وب سایت شما سریع بارگیری شود،اما ممکن است بزرگترین محتوابسرعت بقیه صفحه برروی صفحه ظاهر نشود.
سایرابزارهای تست سرعت بشما امتیاز بالایی دهند،اما ازنظر کاربر،صفحه هنوزآهسته است.
به همین دلیل است که گوگل LCP رابعنوان بخشی ازامتیاز حیاتی وب خود اندازه گیری میکند،بنابراین دارندگان وب سایت میتوانند.درک واضحتری ازاین فاکتور داشته باشند.
(FID)
(تأخیر ورودی اول FID)زمانی رااندازه میگیرندکه مرورگرکاربردر واقع قادر به پردازش کنترل کننده های رویداد درپاسخ به تعامل کاربراست.
به زبان ساده،فرض کنیدکه کاربر درصفحه فرم تماس شماباشد.او فرم را پرکرده است وبر روی دکمه ارسال کلیک میکند.
FID،سرعت عمل وب سایت شما درتعامل را اندازه گیری میکند.
حتی یک مثال ساده تر،مدت زمانی است که کاربر برروی یک لینک کلیک میکند،تاهنگامیکه مرورگر شروع به پردازش توالی بعدی رویدادهاکند.
(CLS)
(CLS) مدت زمانی راکه برای پایداری بصری وب سایت لازم اندازه گیری میکند.
بابارگیری وب سایت،بارگیری بعضی ازعناصر بیشتراز بقیه زمانبر است.
دراین مدت، احتمالا محتوای وب سایت شماهمچنان بر روی صفحه حرکت کند.
بعنوان مثال،اگه یک کاربر درحال خواندن یک پاراگراف بر روی یک دستگاه تلفن همراه است ویک ویدئو دربالای آن بارگذاری کند،این باعث میشودکه کل محتواپایین بیاید.
اگه کاربری بخواهد عملیاتی مانندافزودن محصولی به سبد خریدرا انجام دهد ودرآن دکمه به دلیل پایین رفتن سایر موارد درصفحه به سمت پایین تغییر مکان میده،برای وب سایت واقعاً ناامیدکننده است.
چگونه نمرهCore Web Vital های گوگل راآزمایش کنیم؟
آسانترین راه استفاده ازابزارPage Speed Insights است.براحتی آدرس وب سایت موردنظرخود را واردکنید وروی دکمه Analyze کلیک نمایید.

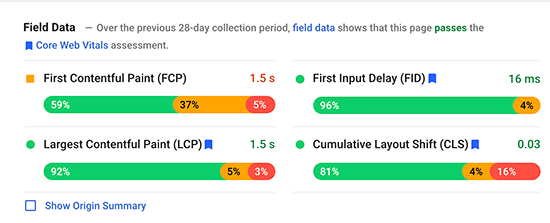
نتایج Core Vital درزیر قسمتی باعنوان Field Data قابل مشاهده است.

برای ساده ترکردن آن،پیغامی که دربالا مشاهده میکنید«[…] داده های زمینه نشان میدهدکه این صفحه ارزیابی Core Web Vital راپاس کرده است»
(field data shows that this page passes the Core Web Vitals assessment).
درنمودارزیر،میتوانیدامتیاز واقعی هرسه ماده اصلی رامشاهده نمایید.
مقدارنمره برای گذراندن آزمایش های اصلی وب ویتال برای هرمورد آورده اند:
- –LCP: 2.5 ثانیه
- –FID: کمتر از 100میلی ثانیه
- –CLS: کمتراز 0.1
چگونه میتوان Google Core Web Vital دروب سایت کامل مشاهده کنیم؟
اکنون ابزار Page Speed Insights به شما این امکان رامیدهدیک صفحه جداگانه رابررسی کنید.
اگه صفحه ای که درحال بررسی هستید،ریشه نام دامنه شماباشد،میتوانیدبر روی کادر“Show Origin Summary” کلیک نمایید.

این قسمت به شمانمره تمام صفحات ارائه شده ازاین منبع را نشان میدهد.
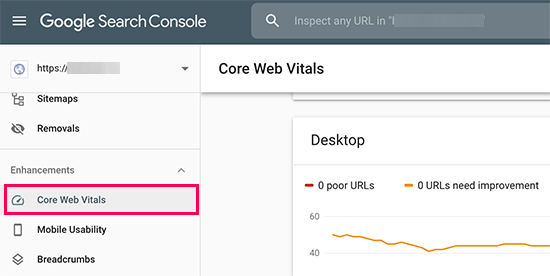
با اینحال،برای عمیقترکردن آزمایش،میتوانیدبه گزارش Core Web Vital درداشبورد کنسول جستجوی Google خودنیز دسترسی پیداکنید.

بااینکار نیزمیبینیدکه چندURL در وب سایت شما آزمونها راپاس کردند،کدام URL ها نیازبه بهبودوکدام صفحات نمره ضعیفی دارند.
حتی برای دریافت گزارشات دقیقتربرای Web Vital ها،نیز میتوانیدبه ابزار Web.dev Measure یابااستفاده ازتست داخلی درمرورگر Google Chrome،ازتست سرعت فانوس دریایی استفاده کنید.
بسادگی،یک وب سایت درChromeبازکنید،روی هرکجای صفحه کلیک راست کنیدو سپس گزینه Inspect را انتخاب نمایید.
درتبها،گزینه ای بنام Lighthouse رامشاهده میکنید.

سپس روی دکمه Generate Report کلیک نمایید.
نکته:برای دقیقترین نتیجه بایدآزمایش Chrome رادرحالت ناشناس (Incognito mode) انجام دهید.
درغیراینصورت پلاگینهای مرورگرشما ممکن است برامتیاز Core Vital که به شما نشان میدهند،تأثیرمنفی میگذارند.
چرا Core Web Vitalها مهم اند؟
Core Web Vital ازاهمیت بالایی برخورداراست،زیرامنعکس کننده عملکرد وب سایت شمابرای کاربران است.
این امرنه تنهابرروی بارگیری سریعتریک وب سایت بلکه برسرعت استفاده واقعی کاربران ازآن متمرکز است.
طبق یک مطالعه تازه،تأخیر1 ثانیه ای درزمان بارگیری صفحه میتواندمنجر به کاهش 7٪ مشتریهای بالقوه،11٪ کاهش بازدیدصفحه و16٪ کاهش رضایت مشتری شوند.
به همین دلیل بهینه سازی وب سایت برای سرعت وعملکرد بسیارمهم است.
بااینحال،بیشترابزارهای اندازه گیری عملکرد،کیفیت تجربه کاربر رادرنظر نگرفته اند.
یک وب سایت سریعترباتجربه کاربری ضعیف هنوز هم میتواندبرای شما درمشتری سازی مشکل ایجاد کندوبازدید صفحه ورضایت مشتری کمتری رابه همراه داشته باشد.
بهبود Web Vital به شماکمک میکندتااین مشکل رابرطرف کنید.
همچنین تجربه کاربری عامل مهمی دررتبه بندی سئو وب سایت است.
گوگل قبلاً اعلام کرده که باشروع بروزرسانی الگوریتم جستجو درماه می2021،تجربه صفحه بعنوان یکی ازفاکتورهای رتبه بندی وجودخواهد داشت.
بااین اوصاف،بیایید ببینیم که چگونه میتوانید Core Web Vital خود رابرای ارائه تجربه کاربری بهتردر وب سایت بهبود بخشید.
چگونه Core Web Vital رادروردپرس بهینه کنیم؟
بهبودنمره اصلی Web Vital در وردپرس کارچندان دشواری نیست.بااستفاده ازبرخی نکات اساسی درزمینه بهینه سازی عملکرد،میتوانیدبراحتی نمره Web Vital را افزایش دهید.
1.بهینه سازی هاست وردپرس
شرکت هاست وردپرس شما مهمترین نقش رادرعملکرد وب سایت شما دارد.آنها میتوانند سرورهای خود رابرای وردپرس بهینه کنندکه به وب سایت شما بستر بسیارخوبی میدهد.
توصیه میکنم از netafraz برای یک وب سایت باعملکرد بالااستفاده کنید.آنها یکی ازشرکتهای هاست هستندکه بطور رسمی توصیه میشود.
netafraz برای ارتقاء عملکرد موردنیاز وب سایت شما،ازGoogle Cloud Platform به همراه PHP فوق سریع برای سرورهای خوداستفاده میکند.
پلاگین SG Optimizer آنها توسط بیش از100وب سایت مورداستفاده قرارمیگیرد.
این ویژگی بطورخودکار باعث افزایش کارایی وحافظه پنهان داخلی بیشتر میشودکه هرکاری که WP Rocket انجام دادند رامیتواند انجام دهید.
لازم بذکرکه پلاگین SG Optimizer فقط در حسابهای هاست netafraz کار میکندو این بهینه سازی عملکرد برای همه برنامه ای ازجمله کمترین گزینه در دسترس است.
اگر ازارائه دهنده هاست وردپرس دیگه ای استفاده میکنید،توصیه میکنم ازWP Rocket همراه باچند ابزاردیگه برای دستیابی به امتیازبهتر Core Web Vitals وب سایت استفاده نمایید.
WP Rocket بهترین پلاگین ذخیره وردپرس دربازار است.این امکان رابه شما میدهدبدون اینکه به جزئیات فنی مدیریت سرور بپردازید،براحتی وب سایت وردپرس خود را تنظیم نمایید.
2.بهبودنمره LCP
همانطور که قبلاً ذکرشده است،LCP به معنای واقعی کلمه،بزرگترین قسمت محتوای نمای صفحه است.
بعنوان مثال،دریک پست وبلاگ،این فاکتورمیتواند،تصویربرجسته یامتن مقاله باشد.
هرچه این محتواسریعتر بارگیری شود،نمره LCP شما بالاتر میشود.
ازکجا بفهمیم کدام محتوا ازنظر آزمون بزرگتراست؟
خوب،بایدبه پایین بیایید وبه نتایج آزمون رفته وتب “Largest Contentful Paint element” راباز کنید.

عناصر درنظر گرفته شده است که نمره LCP را مشاهده نمایید.
اگریک تصویر بزرگتراست، سعی کنید آن رابایک تصویر کوچ تریایک تصویر بااندازه وکیفیت فایل کمترجایگزین کنید.
به راهنمای مادرمورد چگونگی بهینه سازی تصاویر برای عملکرد وب مراجعه کنید.اگرمتن است،میتوانید آن را بصورت پاراگراف وعنوان دربیارید.
3.بهبودنمره FID
نمره FID زمان بین کلیک کاربر برروی چیزی رادر وب سایت شما وعناصر شروع پردازش مرورگرها رااندازه گیری میکنید.
مهمترین نکته برای بهبودآن،استفاده ازهاست وب بهتریاحتی بستر هاست وردپرس مدیریت شده است.
وهمچنین روش دیگربرای بهبود نمره FID استفاده ازیک پلاگین caching مانندWP Rocket است.
این پلاگین یک ویژگی داخلی داردکه به شما امکان میدهد زمان تحویل فایل رابهینه کنید.
ابتدابایدپلاگین WP Rocket رانصب وفعال کنید.
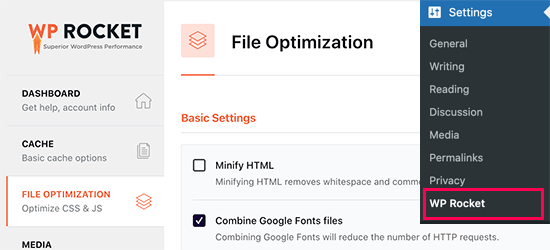
پس ازآن،به صفحه Setting> WP Rocket> رفته وبه تب File Optimization برید.

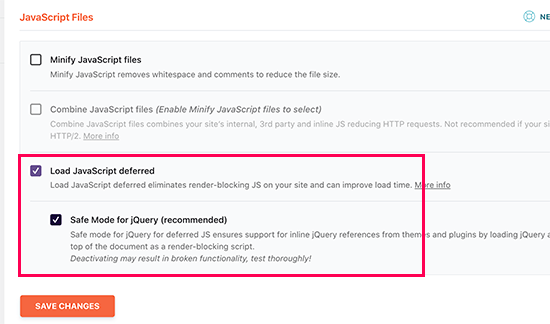
به پایین صفحه بریدو بخش روبروی گزینه Load JavaScript deferred رابررسی نمایید.

فراموش نکنیدکه برای ذخیره تغییرات خودبرروی دکمه Save Changes کلیک نمایید.
به تعویق انداختن JavaScript به وب سایت شما اجازه میدهد که منتظر بارگیری JavaScript نباشیدو سریعتر بارگیری شود.
با اینکارنمره FID برای صفحاتیکه جاوااسکریپت دلیل تأخیر آن است،بهبود پیدا میکند.
4.بهبود نمره CLS
هنگامیکه عناصرمختلف دریک صفحه وب به آرامی بارگیری شودو سایر عناصر موجود روی صفحه رابه حرکت درآورند،نمره CLS تحت تأثیرقرار میگیرد.
بابازکردن تب “Avoid Large Layout Shifts” درنتایج صفحه Speed Insights میتوانید مشاهده کنیدکه کدام عناصر برنمره CLS تأثیر میگذارد.

با اینکار عناصری که بیشترین تأثیر رادرتغییر صفحه درهنگام بارگذاری صفحه دارد،به شما نشان داده میشود.
برای اطمینان ازاینکه طرح بصری صفحه شما بابارگیری موارد دیگر تغییر مکان نمیدهند،بایدبه مرورگرها،ابعاد(عرض و ارتفاع)عناصرمانند تصاویر،جاسازیهای ویدئو،تبلیغات مانندGoogle AdSense وموارد دیگررا اعلام کنید.
وردپرس بطورخودکار ویژگیهای ارتفاع وعرض رابه تصاویراضافه میکند.
بااین وجود،هنوز میتوانیدسایر رسانه ها به ویژه آنهایی که تعبیه شدند را نیز بررسی کنید تامطمئن شویدکه همه آنها دارای ویژگیهای ارتفاع وعرض هستند.یکی از راه های انجام اینکار،استفاده ازابزار Inspect است.
کافس است درمرورگر خود راست کلیک کرده وگزینه Inspect را انتخاب کنید تاکنسول برنامه نویس بازشود.
سپس میتوانیدعناصرمختلف صفحه رانشان داده وکلیک کنید تاکدمنبع آنهابرجسته شوند.
درآنجا میتوانید ببینیدکه آیاعناصردارای ویژگیهای عرض وارتفاع هستندیاخیر.

5.حذف عناصر مسدود کننده رندر
عناصرمسدود کننده رندر عناصری هستندکه بارگیری آنهاکندتراست، امادرابتدا بارگیری سایر عناصررا مسدود میکند.
این روی امتیازکلی Web Vitals وتجربه کاربردر وب سایت شما تأثیر میگذارند.
نتایج Page Speed Insights عناصرمسدودکننده رندر رابه شمانشان میدهند.
اینهامعمولاً فایلهای JavaScript یا CSS هستندکه توسط پلاگینهای وردپرس،ابزارهای شخص ثالث مانندGoogle Analytics ، Facebook Pixel ، Google Ads وغیره اضافه میشود.

با اینحال،بیشتر این عناصر ازطریق برنامه نویسی توسط پلاگینها یاموضوعهای مختلف به وب سایت شما اضافه میشوند.
اینکار باعث شده که کاربر مبتدی نتواندآنها راحذف یابارگیری صحیح کند.
تصاویربا اندازه مناسب در وردپرس
یکیدیگر ازدلایل اصلی نمره پایین Core Web Vitals،تصاویر بسیاربزرگ است.
بسیاری ازکاربران وردپرس تصاویر باوضوح بالا رادروب سایت های خود بارگذاری میکنندکه بارگیری آنهابیشتر طول میکشدودر بیشتر موارد لازم نیست.
این مسئله حتی برای کاربران دستگاه های تلفن همراه مشکل سازتر میشود.
تم وردپرس پاسخگو و وردپرس شمابطور خودکار متناسب باصفحه تلفن همراه کاربراست،اما آنها همچنان فایل بزرگتری رابارگیری میکنند.
استفاده از CDN به سرور برای بهبود نمره Web Vitals
CDN یاشبکه تحویل محتوا،خدمات شخص ثالثی هستندکه به شما امکان این رامیدهندکه محتوای ثابت وب سایت خود راازچندین سرور درسراسرجهان ارائه دهید.
با اینکارکاربران میتوانند آن فایلهای ثابت مانندتصاویر وCSS راازنزدیکترین سرورها بخود بارگیری کنید.
همچنین بارگذاری در وب سایت شما راکاهش میدهندکه میتواندبارگیری عناصر دیگررا هم ادامه دهند.
میتوانیدازیک برنامه فایروال ابری مانند Sucuri که همراه باسرویس CDNاست،استفاده کنید.
Sucuri به شما کمک میکند تادرخواستهای مخرب وهرزنامه راکه باعث آزاد شدن بیشترمنابع وب سایت شما میشود،مسدودکنید.
همچنین میتوانیدازCDN رایگان Cloudflare بعنوان گزینه جایگزین استفاده کنید.این سرویس بایک محافظ فایروال اساسی وسرویس CDN ارائه میشودکه نمره Web Vitals وب سایت شما رابهبود بخشد.
امیدوارم این راهنما به شماکمک کند یاد بگیرید چگونه Core Web Vitals رابرای وردپرس بهینه وب سایت کنید.
 وب سایت 30، مرجع آموزش دیجیتال مارکتینگ مرجع آموزش دیجیتال مارکتینگ،سئو وب سایت،طراحی وب سایت، گرافیک، برنامه نویسی و نرم افزار
وب سایت 30، مرجع آموزش دیجیتال مارکتینگ مرجع آموزش دیجیتال مارکتینگ،سئو وب سایت،طراحی وب سایت، گرافیک، برنامه نویسی و نرم افزار









